WELCOME TO VISIT!
考完试做的第一件事就是搭了个人网页。以下简单记录一下搭建流程和遇到的坑:
Requirements
即使是给自己用的东西,也要先搞清楚需求。在复习考试的间隙,我想了以下的需求:
- 通过 GitHub Pages 部署
- 要有一个好看的主题
- 能自动同步我在语雀已发布或新发布的文章
于是乎,我找了一些链接,看了一些文档,开了个 issue 收集看到的比较详细的参考文章。详见issue
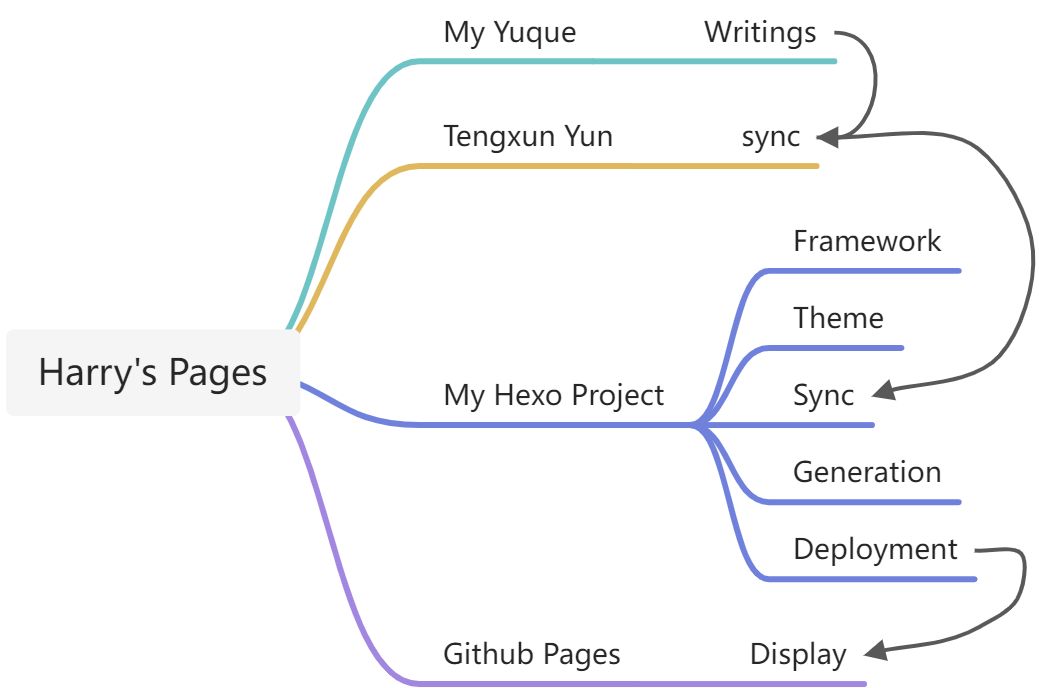
Design Diagram
整个流程要说简单,涉及的挺多的;要说复杂,倒也没有什么额外的东西。在最后搭建完成后,我也算搞清了整个结构,记录一下:
简单介绍一下:
- 语雀:编写和发布文章的地方
- 腾讯云:
- 当语雀新发布文章,触发 Hexo 项目进行更新
- Hexo:负责实现
- 整体架构
- 好看的主题
- 更新语雀文章
- 生成并部署项目
- Github Pages:展示个人主页
工作流如下:
语雀新发布的文章会通过 webhook 触发腾讯云执行云函数,云函数触发 Hexo 项目中的 Github Actions 拉取并更新文章,最后更新在 Github Pages。
Get Started!
磨刀不误砍柴工,搞清楚需求和结构,能更快达成目标。
Github Pages
为了方便展示最终效果,我选择使用 Github Pages 作为个人主页的部署地址。对于我这样每天都上 GitHub 看看逛逛的人,上手比较简单,也不需要考虑域名的问题。链接:Github Pages
Hexo Project
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
—— 来自Hexo 官方文档
选择 Hexo 是因为看到了非常好看的主题,并且也看到不少相关如何将语雀知识库导入 Hexo 的文章。
Hexo Project 是独立于 Github Pages 的项目。
Install
参考官网:https://hexo.io/zh-cn/docs/index.html
安装 Hexo 跟着官网走,以下是基本流程:
- 需要安装 Git 和 Node 环境
- 下载安装 Hexo
- 建站
- 配置
- 命令
当你走到这里,应该已经可以在本地部署起一个空的 Hexo 项目了。
Theme
在https://hexo.io/themes/挑选一个自己喜欢的主题,并根据作者给的 Instruction 加入自己的项目中。
我用的是来自 Siricee 大佬的Chic 主题,简约风,可黑白色切换,非常好看。通过将项目克隆到 Hexo 项目的 themes 下,并 Hexo 相关配置文件即可切换主题。
Synchronization
yuque-hexo
我们通过yuque-hexo同步知识库的文章,具体下载和部署方法参考项目的 README。主要是 install, clean, and sync
云函数
为了能即时同步语雀新发布的文章,通过语雀 webhook 触发云函数触发 Hexo 项目更新。我参考了Hongwei 的文档。
Pits
无法显示图片
在 yuque-hexo 项目中有这样一个相关的 Issue 是关于这个问题的:https://github.com/x-cold/yuque-hexo/issues/41。其中提到的了两个解决方案:
- 临时解决方案。添加 no-referrer
- 使用图床
第二种方法更正规,需要在腾讯云上部署 Hexo 项目同步文章。所以我选择第一种,它之所以被称为临时解决方案是因为这种方法需要我们自己到主题模板中添加<meta name="referrer" content="no-referrer" />标签实现。主题模板有的很复杂,嵌套很深,没有一个统一方法解决,也不由 yuque-hexo 控制。
我一开始就没成功,参考了stack overflow 的一篇文章做了修改才最终实现。
无法正确部署
我们需要将 Hexo 仓库下生成的代码部署到 Github Pages 下面,有很多方法可以实现。我参考的是https://www.zhwei.cn/hexo-github-actions-yuque/#toc-heading-8配置的脚本,因为觉得比较简单。最后发现在本地 build 和在 Actions 里面 build 的结果不同,导致网站无法正确部署。思来想去在 actions 的输出中发现生成的文件数量根本不对。原来是因为我用的 submodules 方式导入的主题,在 actions 中并没有 pull 下来。于是在 actions 的 yaml 文件中 checkout 的地方添加了 with submodules 就可以成功编译和部署了。
Reference and links
语雀知识库同步工具项目链接 :https://github.com/x-cold/yuque-hexo
Hexo:语雀云端写作 Github Actions 持续集成:https://www.zhwei.cn/hexo-github-actions-yuque/
hexo + github +语雀 搭建一个属于自己的博客: https://yanisyoung.com/2020/10/11/yuque/hexo+github+语雀 搭建一个属于自己的博客
使用的 Chic 主题项目仓库:https://github.com/Siricee/hexo-theme-Chic
Hexo 官网:https://hexo.io/zh-cn/
Github Pages 官网:https://pages.github.com/